Proxy traffic
To get a better grasp of what traffic usage is, we recommend checking out Traffic usage article before going further.
Measuring your request size
To understand what your data usage averages may be, you can check the size of the page for various solutions accordingly:
- While using a Browser, Multilogin App, Selenium, or any other tool that loads the page in full. You can check the size of your request with the help of Developer tools available with either Chrome or Firefox.
To do so, open the page and after opening Developer tools fully refresh the page using either CTRL+R for Windows or Command+R for macOS.
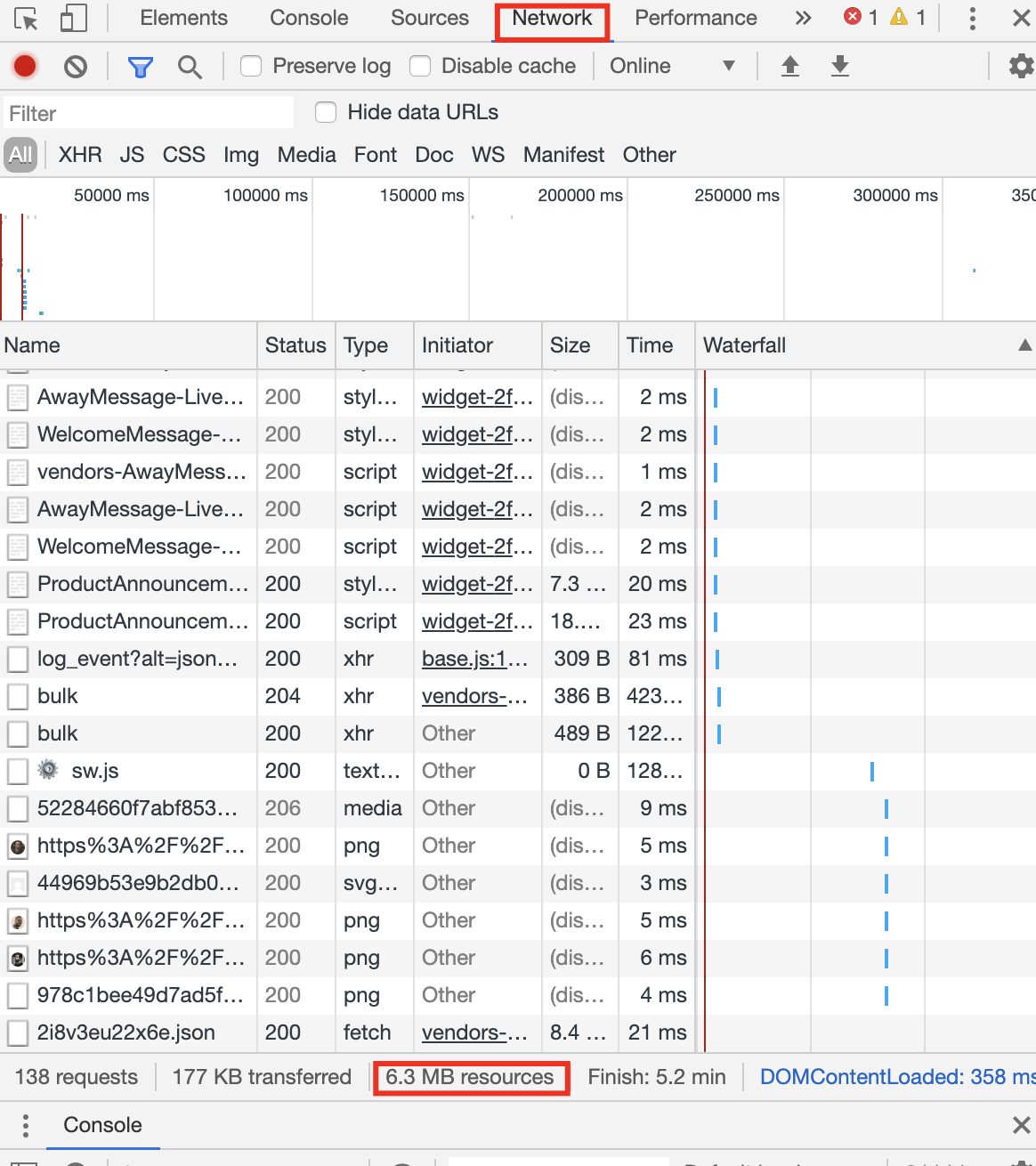
The page size will be displayed in the Network tab at the bottom.

Developer tools
- While using a custom code solution, simple cURL request, or anything else that loads only the back-end of the website without any elements such as images, you can check page size with the help of Pingdom Tools.
Enter your target website, and it will provide you with a good idea of how much data a single request will have on average.

Page size
Please note that if you are visiting different pages on the target, you should measure the size of each page to get an accurate result.
Disabling images
While using a browser, all loaded images and other website elements will account for your total data usage. When images are not necessary, you can disable them in both Chrome and Firefox by following the guidelines provided here.
Loading pages in mobile version
Some websites provide an alternative way for mobile users to access their page to consume less mobile data. While most websites provide a responsive design for mobile devices, some still provide a separate mobile version.
To check if your website supports the mobile layout, simply add an m. before the domain name.
Use custom solutions when possible
No matter if you are purchasing sneakers, Amazon products, or creating new accounts for social media, try to look for custom solutions and bots when possible as this will save you data.
Most of these solutions will request websites in a way that is the most data-efficient by calling it directly via cURL.
Support
Need help or just want to say hello? Our customer support is available 24/7. You can also reach us anytime via email at [email protected].
Updated 3 months ago